Để tránh việc miss các request khi tạo kịch bản kiểm thử hiệu năng thì JMeter có hỗ trợ chức năng Recording để nhằm lấy hết được các request khi người dùng thao tác trên ứng dụng web. Bài này mình sẽ hướng dẫn các bạn sử dụng chức năng HTTP(s) Test Script Recorder
1. Tạo template Recorder
Bước 1. Ở vùng chức năng > Nhấn chuột phải > Chọn Template...
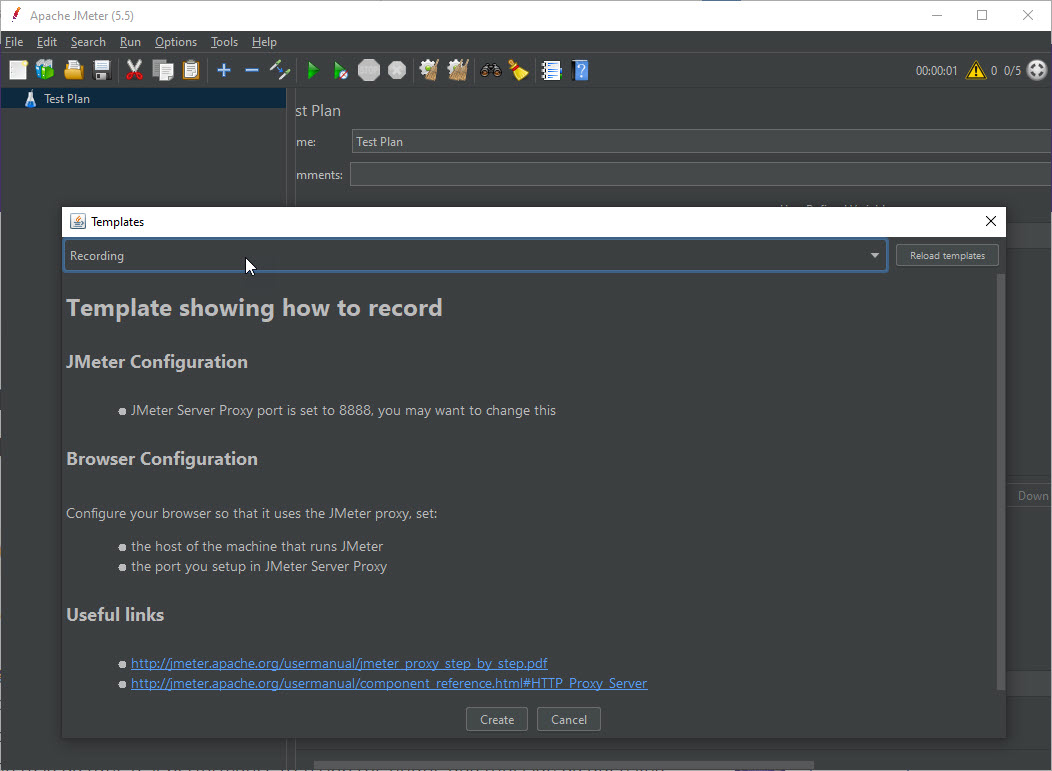
Xuất hiện cửa sổ Templates
Bước 2. Chúng ta sẽ chọn template Recording > Nhấn Create

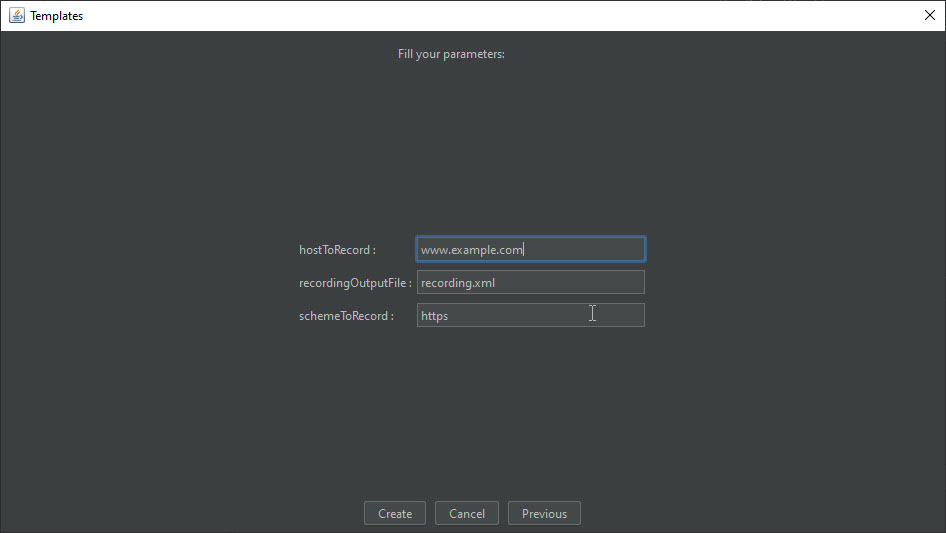
Bước 3. Nhập trang web bạn muốn ghi sự kiện, file lưu trữ lại các request ghi được, và loại là https hay http > Nhấn Create

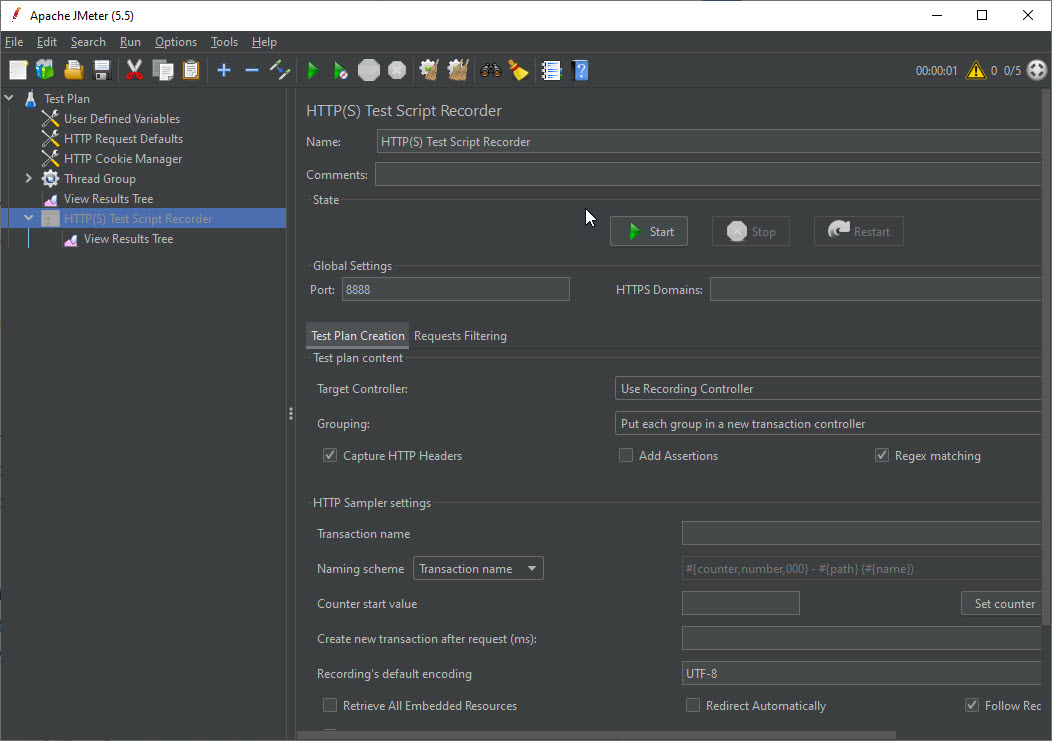
JMeter sẽ tạo cho chúng ta template recording với host (mình nhập trang ở trên, ở đây mình nhập google.com) và scheme là https

Trong template của JMeter đã tạo có sẵn các elements sau:
-
Test Plan: Bất cứ test script nào trong JMeter đều được nằm trong Test Plan
-
User Defined Variables: Chứa các biến do người dùng define, trong đây sau khi tạo xong JMeter đã đưa thông tin chúng ta đã điền ở bước 3 vào đây với 2 biến là host và scheme.
-
HTTP Request Default: Element này đưa các thông tin của đường dẫn như protocol, domain, port của trang web, nếu có thay đổi chỉ cần thay đổi 1 lần ở đây mà không cần phải vào từng request (với điều kiện các request con phải trống). Ở trong template recording của JMeter cũng đã điền cho chúng ta thông tin đã điền ở bước 3.
-
HTTP Cookie Manager: Giúp người dùng mô phỏng tương như như Cookie của Browser.
-
Thread Group: tương tự như là 1 test suite, sẽ control kịch bản test trong JMeter. Trong Thread Group này có sẵn một Recording Controller: là 1 Controller Element của JMeter, mặc định các request sau khi được recording sẽ nằm bên trong Element này.
- View Result Tree: là 1 Listener chứa kết quả khi chạy các request trong script.
- HTTP(S) Test Script Recorder: Tác nhân chính để thực hiện recording. HTTP(S) Test Script Recorder trên JMeter chúng ta sử dụng port 8888 để thực hiện recording.

Bước 4. Ở element HTTP(S) Test Script Recorder > Nhấn Start
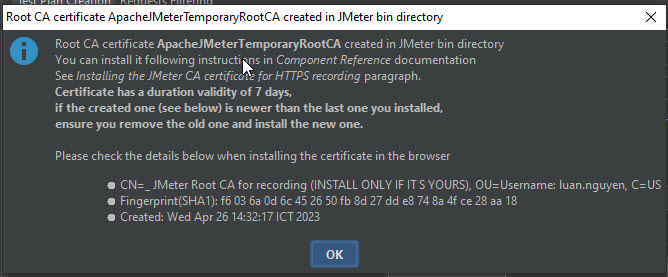
Xuất hiện thông báo về chứng chỉ CA > Ở đây thì chúng ta nhấn OK để bắt đầu
JMeter sẽ tự sinh ra cho chúng ta 1 Certificate có hiệu lực trong 7 ngày tên là ApacheJMeterTemporaryRootCA.crt
Chứng chỉ này sẽ hỗ trợ chúng ta recording cho các trang dạng https hoặc ghi các ứng dụng desktop, app mobile (IOS, Android)

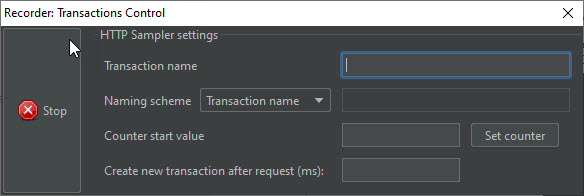
Sau khi nhấn OK sẽ xuất hiện cửa sổ đang recording. Tuy nhiên như vậy vẫn chưa thể ghi được mà chúng ta cần thiết lập thêm một số thông tin. Xong bước này bạn tắt việc recording để tiếp tục thiết lập phần Proxy.

2. Thiết lập variables
Trường hợp bạn cần test một kịch bản với nhiều user, dữ liệu khác nhau (dynamci) thì theo kinh nghiệm của mình thì để giảm lại khối lượng phải điều chỉnh testscript các bạn nên khai báo các variables trước khi recording.
Ví dụ: Bạn sẽ search trên google.com với nhiều từ khóa khác nhau, như vậy:
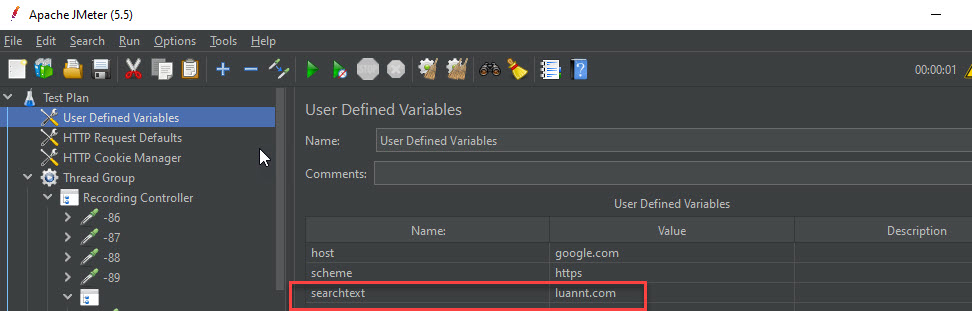
- Vào User Defined Variables > Add thêm 1 dòng: Name: searchtext | Value: luannt.com

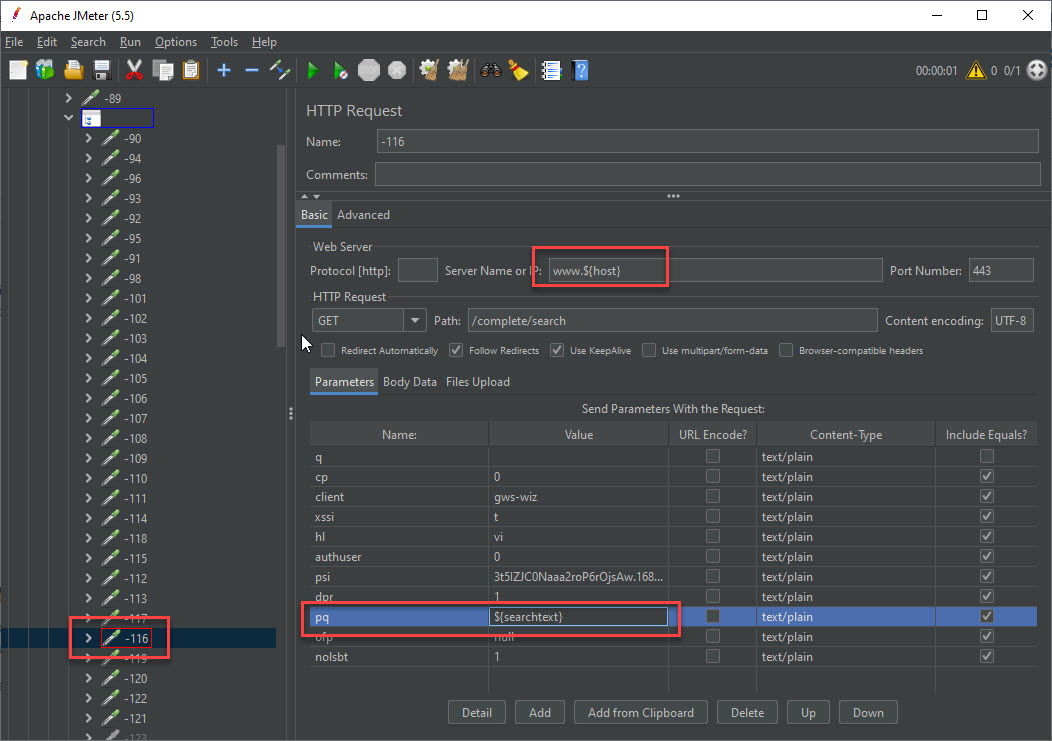
Như vậy lúc recording bạn vào google và nhập vào phần tìm kiếm là: luannt.com thì JMeter sẽ tự động chuyển sang variable

3. Thiết lập Proxy
Đối với việc recording thì khuyến khích các bạn nên sử dụng FireFox làm trình duyệt để thao tác, vì Chrome đã không hỗ trợ nhiều tính năng như trước. Ở bài này mình sẽ sử dụng FireFox làm hướng dẫn (Các bạn chưa có FireFox có thể download tại đây)
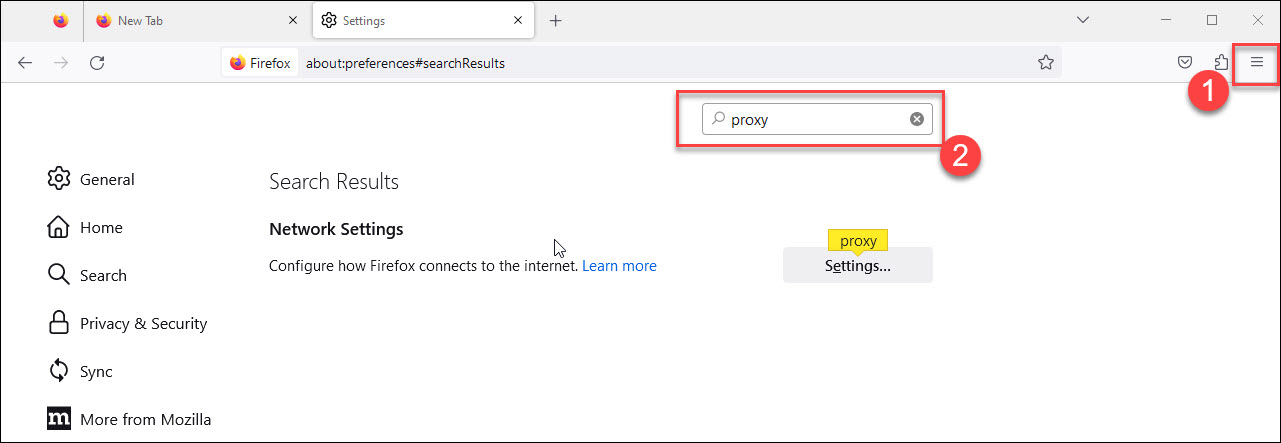
Bước 1. Mở trình duyệt Firefox > Nhấn Setting > Nhập vào khung tìm kiếm: proxy > Nhấn vào Network Settings

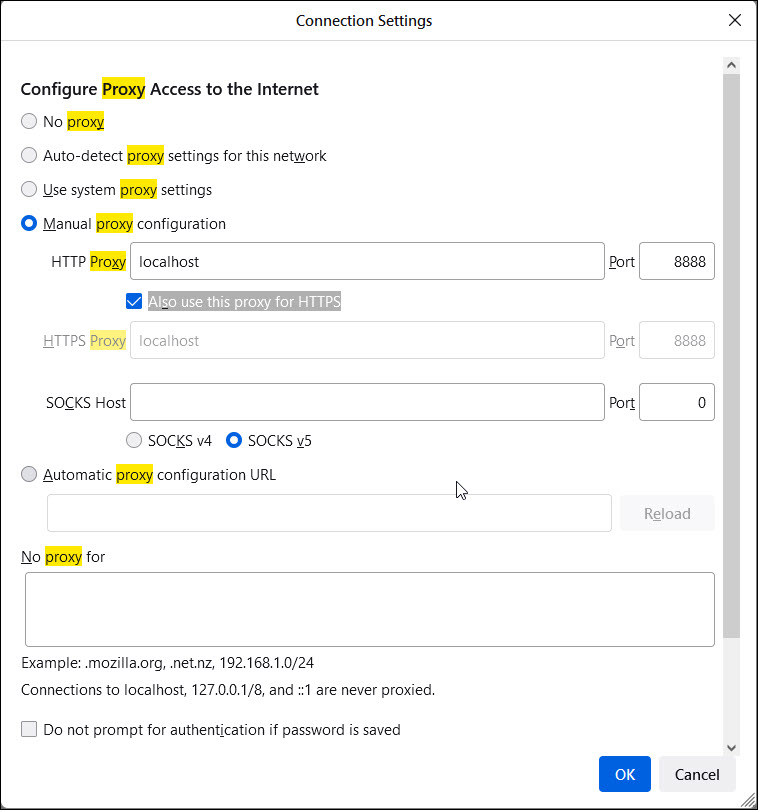
Bước 2. Chọn Manual proxy configuration > Nhập vào các thông tin
- HTTP Proxy: localhost
- Port: 8888
- Check chọn vào: Also use this proxy for HTTPS
Sau đó nhấn OK

Như vậy là bạn đã thiết lập xong proxy cho việc record http. Tuy nhiên nếu bạn record cho trang web có định dạng https thì bạn cần thêm chứng chỉ của JMeter vào trình duyệt.
4. Thêm chứng chỉ bảo mật (Dùng cho record https)
Lưu ý: Trường hợp ghi cho http thì không cần cấu hình thêm bước này nhé.
Bước 1. Ở phần thử recording ở phần 1 tạo template, nếu bạn chưa start recording thì hãy start sau đó stop để JMeter sinh ra chứng chỉ bảo mật.
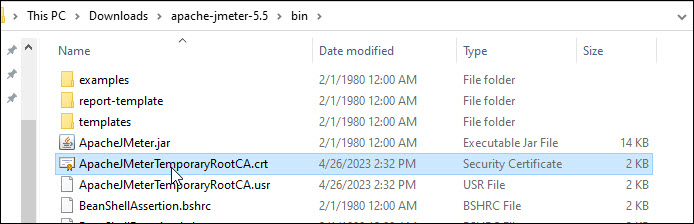
Vào thư mục bin của JMeter để xem có sinh ra 2 file: ApacheJMeterTemporaryRootCA.crt và ApacheJMeterTemporaryRootCA.usr chưa nhé.

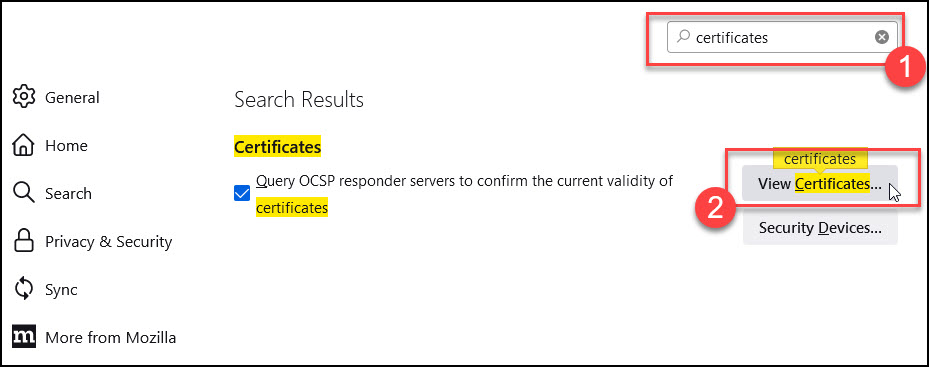
Bước 2. Ở phần Settings của Firefox > Nhập vào vùng tìm kiếm: certificates
Sau đó nhấn vào button: View Certificates

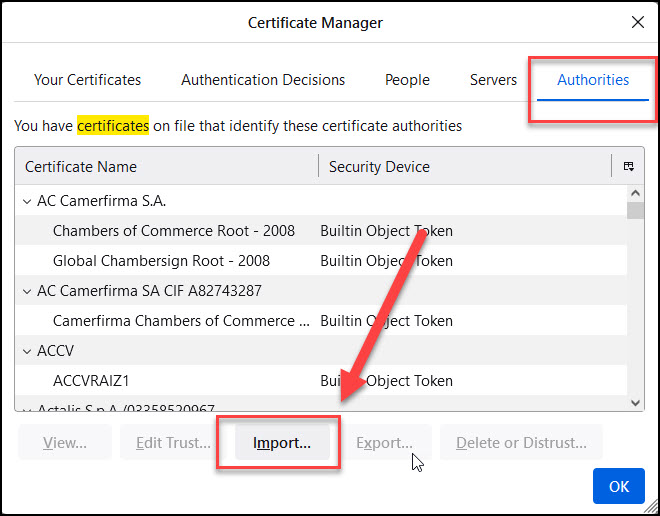
Bước 3. Xuất hiện cửa sổ: Certificates Manager > Bạn chọn Import

Bước 4. Chọn đến thư mục bin của JMeter > Chọn file: ApacheJMeterTemporaryRootCA.crt
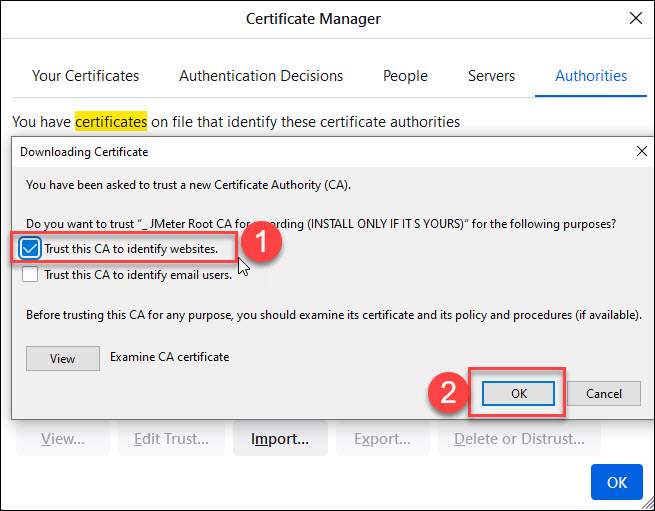
Sau đó chọn: Trus this CA to identify websites. > Nhấn OK

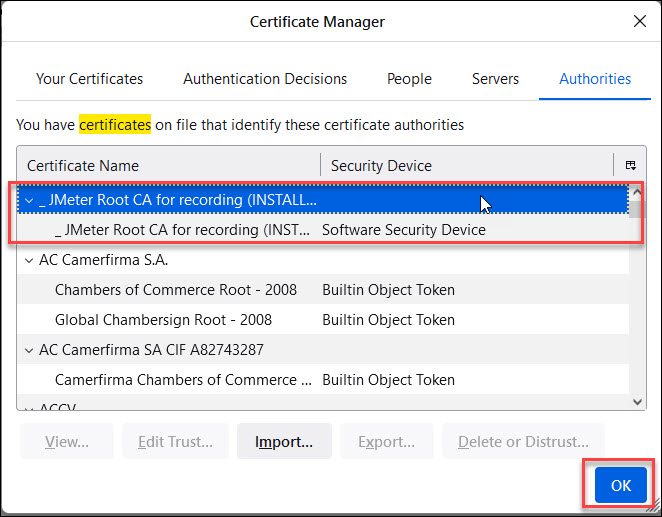
Bước 5. Sau khi hoàn thành bước 4 thì chứng chỉ JMeter sẽ xuất hiện ở cửa sổ Certificates Manager > Nhấn OK để hoàn thành việc thiết lập

Như vậy là chúng ta đã hoàn thành việc thiết lập cho record https rồi nhé. Giờ bắt đầu recording thôi.
5. Recording
Bước 1. Ở element HTTP(S) Test Script Recorder > Nhấn Start
Bước 2. Thao tác trên Firefox
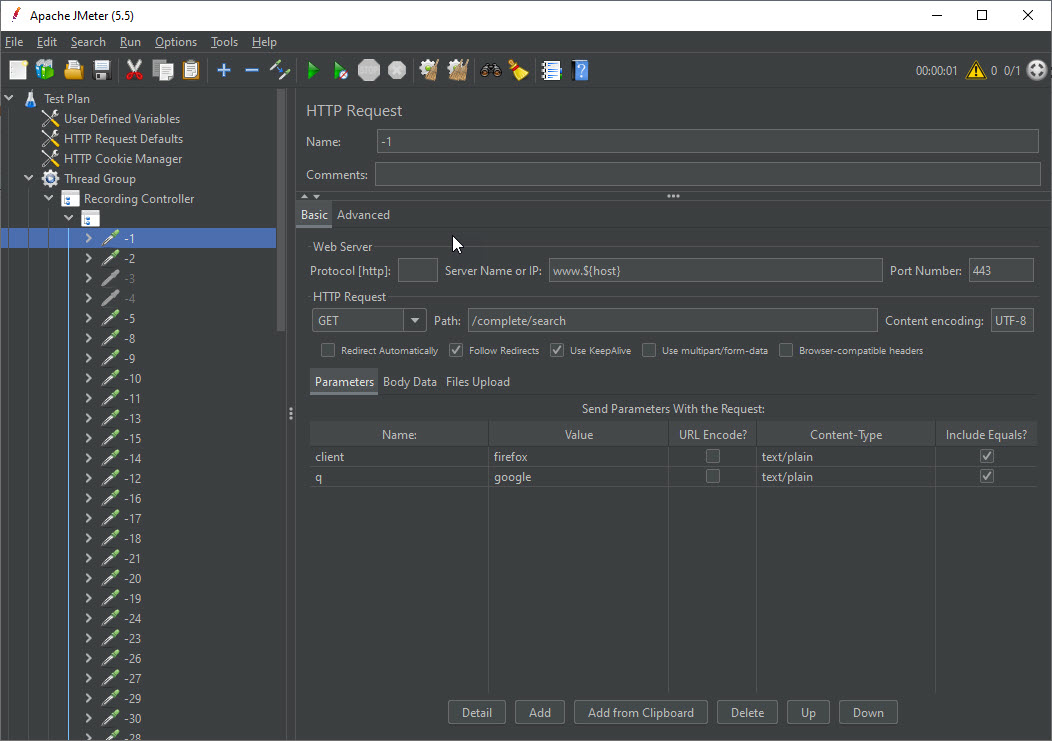
Trong quá trình record thì các request được JMeter ghi lại sẽ xuất hiện ở Recording Controller, bạn có thể quan sát trên JMeter GUI
Bước 3. Kết thúc thao tác > Ở element HTTP(S) Test Script Recorder > Nhấn Stop


Student feedback
Reviews